
Step 1: Upload your new Blogger Template

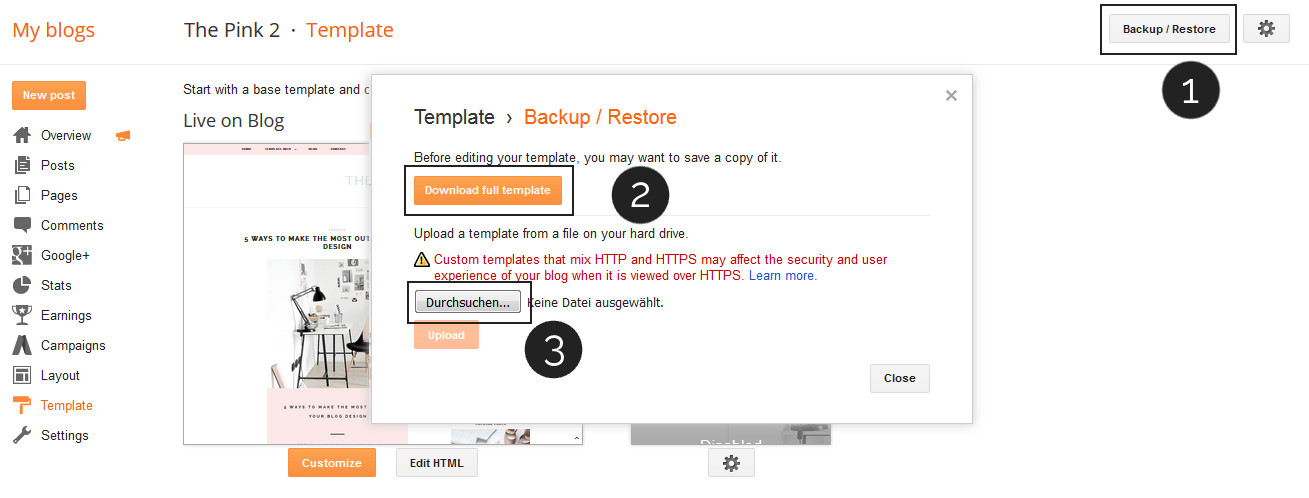
- In your Blogger dashboard go to 'Template'. Click on 'Backup/Restore' in the right corner of the site.
- We recommend to always save your current template if something goes wrong. (Click on the 'Download full template' button to save your template.)
- Now you can go ahead and upload your new template! Upload the '.xml' file that comes in the zip folder you received from us and then simply hit the 'Upload' button.
Step 2: Set up the drop down menu

- First-level menu item: The menu item names goes into 'New Site Name' and the URL into 'New Site URL'. Here you can read how to link to label pages.
- Second-level menu item: Works just the same as a first level item, but you have to put an underscore ( _ ) before the item name.
- Please be sure to put all second level items right below the first level item where they should appear. It should look like in the picture above.
In your Blogger dashboard go to 'Layout'. You will see a LinkList gadget - click edit and follow these steps to set up the menu:
Add social media icons
First of all, you need to add the code from socialmedia.txt (it's in the template zip folder you received from us) into the 'Social Media' gadget in the Layout section. This template comes with 25 different social media icons, if you want to add more, you can search for them at FontAwesome.
To link the icons to your social media channels follow these steps:
- Insert the adress to your social media profile where it says 'URL_HERE'.
- Now delete all the lines with icons you don't need.
- Example: You want to include Instagram, Pinterest, Facebook and additional a little envelope for your contact details. Your code would look like in the picture above.
Add custom widgets (About, Weekly favorites, Contact form)
Your template comes with different custom widgets - some of them will appear automatically, some have to be added and customized manually.
- About widget: Paste the code from about.txt into a HTML/JavaScript widget in the sidebar. All instructions on how to add your own profile photo and text come within the text file.
- "Weekly favorites" widget: To display a collection of your favorite products you have to sign up for an affiliate network. I'd recommend to use Shopstyle Collective - it's free, easy to use and offers dozens of possibilities to create widgets, shops and more. After your registration you can copy the widget code from there and paste it into the Blogger gadget in the Layout section.
- Contact Form: First, add a Contact Form widget anywhere in the Layout section (e.g. sidebar, footer). Then go to Pages (on the left menu of your Blogger dashboard) and add a new page. Paste the code from contactform.txt into the HTML of this page and save.
Display your Instagram feed in the footer

-
Generate your Instagram Access Token and copy it.
- In your Blogger dashboard, go to 'Template', click 'Edit HTML' and search for 'instafeed' until you find the piece of code in the picture above. (You can search the Blogger Code Editor with Ctrl+F or Cmd+F)
- Paste your Access Token after it reads "AccessToken".
- Your User ID is the first part of your Access Token until the dot. Paste it where it reads "UserID".
- Go back to 'Layout' and paste the code from 'instagram.txt' into a HTML/JavaScript widget in the footer section of your template.
Make your template mobile responsive

Last step! Finally you have to ensure that on smartphones and tablets the mobile responsive version of the template shows and not the ugly Blogger mobile view. To do this, follow these steps:
- In your Blogger dashboard, go to 'Template'. There's a mobile demo view, right below click the settings button.
- In the settings window you have to tick 'No. Show desktop template on mobile devices.'
You can now check your new responsive template on your smartphone or head over to isResponsive to test if it works.
Important notes to use this template:
- If you want to upload your own header image, you have to select 'Instead of Title and Description'.
- The first picture of every post needs to be uploaded via Blogger to generate the thumbnail image for the homepage and the Popular Posts widget.
- To make the Popular Posts widget look like in the demo version, select title and thumbnail.
- You can easily change the colors of the template in the Blogger Template Designer.
- Want to use different headings in your posts? Read here how to insert heading tags.
- To find tips to improve your blog with The Pink template, you can read this post on how to make the most out of your blog.




